JavaScript proxy is a powerful feature that allows developers to intercept and modify the behavior of objects. By acting as a transparent intermediary, a JavaScript proxy object can redefine fundamental operations on target objects, such as property access, assignment, and function invocation. With this ability, proxies enable developers to introduce custom logic and enforce additional constraints in their code.

This article provides an in-depth exploration of JavaScript proxies, covering their definition, functionality, usage, performance considerations, and the various benefits they offer to JavaScript development. Whether you’re a beginner or an experienced JavaScript programmer, understanding proxies will open up a new realm of possibilities for enhancing control and flexibility in your applications.
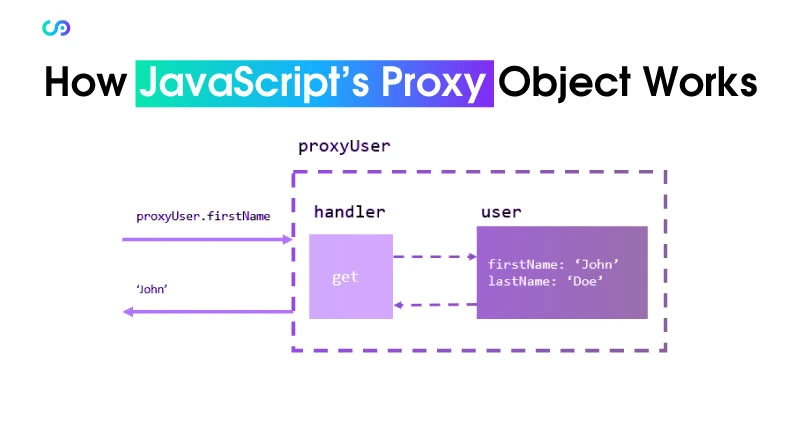
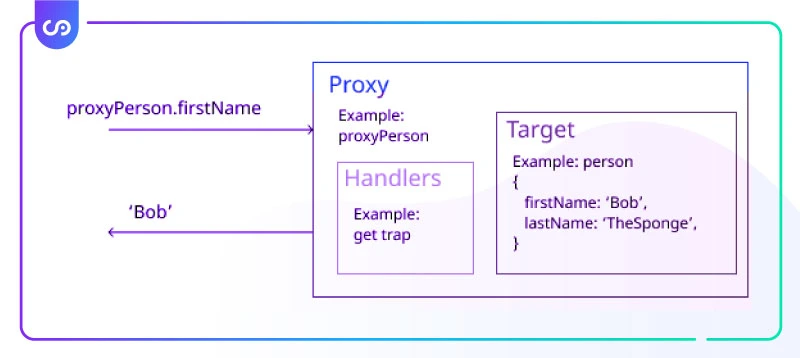
How JavaScript’s Proxy Object Works
The proxy object in JavaScript serves as a powerful mechanism for defining custom behavior when interacting with target objects. Before delving into the intricacies of proxy objects, it’s essential to understand what a proxy is in the context of JavaScript. In simple terms, a proxy is an intermediary object that sits between the code and the actual target object. It acts as a transparent layer that intercepts and handles operations performed on the target object.
When working with proxies, developers define a set of traps, which are methods that intercept different operations on the target object. These traps can be customized to perform additional logic, validation, or modification before or after executing the operation on the target. By intercepting these operations, proxies offer fine-grained control over object behavior, allowing developers to enforce security measures, implement data validation, and implement advanced patterns like metaprogramming.
To create a proxy object, JavaScript provides the Proxy constructor, which takes two arguments: the target object and a handler object. The target object is the object that the proxy wraps around, and the handler object contains the traps, which define the custom behavior for the intercepted operations. The traps are methods such as get, set, apply, and many more, and they are called whenever the corresponding operation is performed on the proxy.
By utilizing the get trap, for example, developers can intercept property accesses on the proxy object and implement custom behavior. Similarly, the set trap enables developers to intercept and modify property assignments. With this level of control, developers can enforce data validation rules, track object access, or even prevent certain operations altogether.

In addition to the standard traps, JavaScript also provides a special trap called getPrototypeOf, which intercepts calls to retrieve the prototype of an object. This trap allows developers to customize how an object’s prototype is accessed, opening up possibilities for creating prototype-based inheritance patterns.
It’s worth noting that proxy objects are highly versatile and can be used with various types of objects, including built-in objects like arrays and functions. However, it’s important to consider performance implications when using proxies, as the interception of operations comes with a cost. While proxies offer tremendous flexibility and control, their usage should be carefully considered in performance-sensitive scenarios.
To create a proxy object in JavaScript, we use the Proxy constructor, which takes two parameters: the target object and the handler object. The target object is the object that the proxy wraps around, and all operations on the proxy will ultimately affect the target object. The handler object contains traps, which are methods that intercept and handle specific operations on the proxy object.
The syntax for creating a proxy object is as follows:
const proxy = new Proxy(target, handler);
Once the proxy object is created, any operation performed on the proxy will trigger the corresponding trap defined in the handler object.
The handler object contains various traps that correspond to different operations on the proxy. Some commonly used traps include:
get: Intercept property access on the proxy. It receives the target object, the property being accessed, and the proxy itself as parameters.set: Intercept property assignment on the proxy. It receives the target object, the property being assigned, the new value, and the proxy itself as parameters.apply: Intercept function invocation on the proxy. It receives the target object, the arguments being passed, and the proxy itself as parameters.getPrototypeOf: Intercept calls to retrieve the prototype of an object. It receives the target object as a parameter.
These are just a few examples of the traps available for customization. JavaScript provides several other traps that cater to different aspects of object manipulation, such as has for property existence checks, deleteProperty for property deletion, and construct for intercepting object construction using the new keyword.
By defining these traps in the handler object, developers can override and customize the behavior of the proxy object, allowing for fine-grained control over object operations. The traps enable the implementation of additional logic, validation, or modification before or after executing the operation on the target object.
JavaScript Proxy Example
To illustrate the usage and power of JavaScript proxy objects, let’s consider a practical example involving a proxy that intercepts and modifies property access on an object. Imagine we have an application that manages user profiles, and we want to enforce certain restrictions on accessing sensitive user data.

// The target object representing a user profile
const user = {
id: 12345,
name: 'John Doe',
email: '[email protected]',
password: 's3cr3t',
};
// The handler object containing the traps
const handler = {
get: function(target, property) {
if (property === 'password') {
throw new Error('Access to password is restricted.');
}
return target[property];
},
};
// Creating a proxy object
const userProxy = new Proxy(user, handler);
// Accessing properties on the proxy
console.log(userProxy.id); // Output: 12345
console.log(userProxy.name); // Output: John Doe
console.log(userProxy.email); // Output: [email protected]
console.log(userProxy.password); // Throws an error
In this example, we have a target object user representing a user profile. We want to restrict access to the password property, considering it sensitive information. To achieve this, we create a proxy object userProxy around the user object using the Proxy constructor and the handler object containing the get trap.
Inside the get trap, we define the custom logic to intercept property access on the proxy. In this case, we check if the accessed property is password. If it is, we throw an error to restrict access. Otherwise, we allow access to the property by returning its value from the target object.
When accessing properties on the userProxy, the get trap gets triggered. As a result, we can access id, name, and email properties without any issues. However, when we try to access the password property, an error is thrown, indicating that access to the password is restricted.
This example demonstrates how JavaScript proxies can be used to enforce additional constraints and add custom behavior to object interactions. By intercepting property access, we were able to restrict sensitive data from being accessed, enhancing the security of our application.
Feel free to experiment with different traps and custom logic to explore the full potential of JavaScript proxy objects. In the next section, we will dive into performance considerations when using proxy objects in JavaScript.
Understanding JavaScript Proxy Performance
When working with JavaScript proxy objects, it’s important to consider their performance implications. Proxies introduce an additional layer of abstraction and customization, which can impact the execution speed and memory usage of your code.
The performance of proxy objects can vary depending on the types of operations being intercepted and the complexity of the custom logic implemented in the traps. Certain proxy types, such as the get and set traps, tend to have a higher performance cost compared to regular object operations. This is because each interaction with the proxy object requires the execution of the corresponding trap, involving additional function calls and logic processing.
However, it’s important to note that the performance impact of proxies might not be noticeable in many applications, especially when used in non-performance-critical scenarios. The benefits of using proxy objects, such as enhanced control, flexibility in object manipulation, and the ability to enforce additional constraints, can outweigh the minor performance overhead.

To mitigate the potential performance impact of proxy objects, consider the following strategies:
- Use proxies selectively: Evaluate the necessity of using proxies in different parts of your codebase. Determine whether the benefits they provide justify the performance cost. In some cases, using proxies sparingly or only in specific critical sections of code may be a suitable approach.
- Optimize trap implementations: Examine the custom logic implemented within the traps and look for opportunities to optimize it. Minimize unnecessary computations and function calls within the traps to improve performance. Consider caching values or precomputing results if possible.
- Benchmark and profile: Test the performance of your code with and without proxies to measure the actual impact on execution speed and memory usage. Use profiling tools to identify any performance bottlenecks introduced by the usage of proxies. This will help you make informed decisions and optimize your code accordingly.
By following these strategies, you can ensure that your use of proxy objects is both effective and performant. Remember that the performance implications of proxies can vary depending on your specific use case, so it’s crucial to evaluate and measure their impact in the context of your application.
Working with Proxy Objects in JavaScript
Proxy objects in JavaScript offer a wide range of possibilities for manipulating and customizing object behavior. They empower developers to create dynamic, flexible, and secure applications. Let’s explore some engaging use cases and applications of proxy objects that demonstrate their versatility and utility in JavaScript development.
- Access Control and Validation: Proxies allow developers to enforce access control and perform data validation on objects. By intercepting property access and assignment operations, you can implement fine-grained control over object properties. For example, you can restrict access to sensitive data, validate input values, or ensure certain properties are read-only.
- Caching and Memoization: Proxy objects can be utilized for implementing caching and memoization mechanisms. By intercepting property access and caching the results, you can avoid unnecessary computations and improve performance. This is particularly useful when dealing with computationally expensive operations or when working with large datasets.
- Virtual Objects and Lazy Loading: With proxies, you can create virtual objects that are loaded on-demand, known as lazy loading. Instead of loading all the data upfront, you can intercept property access and dynamically fetch the required data when it’s actually needed. This can significantly optimize the initialization time and memory usage of your applications.

- Logging and Debugging: Proxies can act as powerful tools for logging and debugging. By intercepting various object operations, you can log information about property access, function invocations, and other interactions. This can help in tracing and understanding the flow of your code, diagnosing issues, and providing detailed debugging information.
- Object Observers and Reactive Programming: Proxies can be employed to implement object observers and enable reactive programming paradigms. By intercepting property access, you can detect changes and trigger reactions accordingly. This allows for the creation of reactive systems, such as updating UI components when underlying data changes.
- Mocking and Testing: Proxies facilitate the creation of mock objects for testing purposes. By intercepting property access and function invocations, you can provide custom behavior and simulate different scenarios during testing. Proxies enable you to create flexible and controllable test environments, enhancing the reliability and comprehensiveness of your test suites.
- Immutable Objects: Proxies can help in enforcing immutability on objects by intercepting property assignment operations and preventing modifications. This is particularly useful when dealing with shared data or when you want to ensure that certain objects remain unaltered.
These are just a few examples of the many possibilities that proxy objects offer in JavaScript. The flexibility and control they provide empower developers to create sophisticated and robust applications. Experiment with proxies in your code to unlock new levels of customization and functionality.
Benefits of Using Proxy Objects in JavaScript
Proxy objects in JavaScript bring a multitude of benefits to the table, offering developers enhanced control, flexibility, and the ability to implement advanced programming patterns. Let’s explore the key benefits of using proxy objects in JavaScript development.
- Enhanced Control and Flexibility: Proxy objects provide developers with fine-grained control over object interactions. By intercepting and customizing operations such as property access, assignment, and function invocation, you can enforce business rules, implement data validation, and restrict or transform object behavior. This level of control empowers you to create more secure and reliable applications.
- Facilitating Metaprogramming and Advanced Patterns: Proxies enable metaprogramming, which is the ability to write code that can manipulate or generate other code. With proxy objects, you can dynamically modify or extend the behavior of existing objects at runtime. This flexibility opens up avenues for implementing advanced programming patterns such as aspect-oriented programming, dynamic mixins, and aspect-oriented data binding.
- Improved Security: Proxies provide a layer of security by allowing you to restrict access to sensitive data or control the modification of critical objects. By intercepting operations and enforcing access restrictions, you can prevent unauthorized access, ensure data integrity, and mitigate security vulnerabilities in your applications.

- Encapsulation and Abstraction: Proxies enable encapsulation and abstraction of complex underlying objects. By intercepting property access and hiding implementation details, you can expose a simplified and controlled interface to the outside world. This promotes code maintainability, reduces coupling, and facilitates the implementation of design patterns such as the facade pattern.
- Interoperability and Compatibility: Proxy objects are widely supported in modern JavaScript environments. They can seamlessly integrate with existing codebases and libraries, ensuring compatibility across different platforms and environments. This enables you to leverage the power of proxies in a wide range of projects without worrying about compatibility issues.
- Code Readability and Maintainability: By using proxy objects, you can enhance code readability and maintainability. Proxies allow you to encapsulate complex logic within the traps, making your code more concise and focused. This promotes code organization, reduces duplication, and improves the overall readability and maintainability of your codebase.
- Performance Optimization: While proxies may introduce a minor performance overhead, they offer opportunities for performance optimization as well. By selectively applying proxies to performance-critical sections of code, you can customize and optimize the behavior of objects, leading to more efficient execution and improved overall performance.
By leveraging the benefits of proxy objects in JavaScript, you can build more flexible, secure, and maintainable applications. They provide the tools to shape and control object behavior, opening up endless possibilities for customization and enabling the implementation of advanced programming patterns.
In conclusion, the utilization of proxy objects in JavaScript empowers developers to unlock the full potential of their applications, providing enhanced control, flexibility, and the ability to implement advanced programming techniques. Embrace the power of proxies and explore the realms of dynamic object manipulation and metaprogramming in your JavaScript projects.
Dynamic Object Manipulation with JavaScript Proxies
In the intricate realm of JavaScript programming, the revolutionary concept of proxies brings dynamic object manipulation to the forefront. This section delves deep into the heart of JavaScript proxies, unveiling their prowess in intercepting and customizing specific object operations through the clever utilization of proxy traps.
Proxy Traps: Your Key to Customization
Proxy traps serve as the gatekeepers to the magic of dynamic object manipulation. Each trap corresponds to a distinct operation performed on an object. This exploration sheds light on the diverse proxy traps, each imbued with its unique capability to alter object behavior.
Unraveling the Magic: Examples of Proxy Traps
- Get Trap: Witness how the
gettrap intercepts property access, allowing developers to infuse custom logic before retrieving a property’s value. This opens doors to implementing lazy loading, data validation, and more. - Set Trap: Explore the realm of the
settrap, enabling the customization of property assignment. With this trap, developers can validate incoming data, enforce specific constraints, and ensure data integrity. - Has Trap: Unveil the power of the
hastrap, offering control over theinoperator. Developers can seamlessly manipulate the outcome of object property existence checks, revolutionizing the way they handle property presence. - Apply Trap: Experience the versatility of the
applytrap, which grants the ability to intercept function invocations. By tapping into this trap, developers can introduce pre- and post-processing to functions, enriching the application’s functionality. - Construct Trap: Immerse yourself in the
constructtrap, tailor-made for controlling object instantiation. This trap allows developers to intervene in the creation of objects, paving the way for the creation of intricate object hierarchies.
Crafting Virtual Objects with Custom Behaviors
JavaScript proxies transcend the boundaries of traditional object manipulation. They empower developers to create “virtual” objects that respond to operations in ways previously unimagined. By employing proxy traps judiciously, developers can sculpt objects with behaviors that suit their applications’ unique needs, opening doors to innovative solutions and elegant design patterns.
In a world where customization and control are paramount, JavaScript proxies emerge as a powerful toolset for dynamic object manipulation. By skillfully wielding proxy traps, developers can transform ordinary objects into dynamic entities, laden with custom behaviors and functionalities that elevate their programming endeavors to new heights.
Conclusion
The JavaScript proxy is a powerful tool that empowers developers to customize and control object behavior with finesse. By intercepting and modifying property access, assignment, and function invocation, proxy objects offer enhanced control, flexibility, and security. From enforcing access restrictions and implementing data validation to facilitating metaprogramming and advanced patterns, proxies open up a realm of possibilities in JavaScript development. Despite the minor performance considerations, the benefits of using JavaScript proxies are undeniable. With the ability to encapsulate complex logic, improve code readability, and optimize performance, proxies elevate the development experience and enable the creation of robust, dynamic, and secure applications. Embrace the potential of JavaScript proxies and unlock a new level of control and customization in your projects.
FAQs
What is a proxy in JavaScript?
A proxy in JavaScript is an object that intercepts and customizes fundamental operations on another object, such as property access, assignment, and function invocation.
How does a proxy object work in JavaScript?
A proxy object in JavaScript works by defining traps, which are methods that intercept and handle specific operations on the target object. These traps allow developers to customize and control the behavior of the object being proxied.
How to create proxy with JavaScript?
To create a proxy with JavaScript, you can use the Proxy constructor, which takes two parameters: the target object to be proxied and a handler object that defines the traps for intercepting operations on the target object.